There are several JavaScript frameworks available in the market including Angular, Vue, Express and among others – but ReactJS has secured the first position in the list of most used JavaScript frameworks.
Known as a “JavaScript library for building user interfaces”, ReactJS is used by many Fortune 500 companies for their mainstream websites and mobile applications.
So, what is it about ReactJS that has made it popular for the development of business applications?
Let’s deep dive into what ReactJS is all about and what benefits it provides to businesses:
What is ReactJS?
Also known as React or React.js, ReactJS is a free, open-source and front-end JavaScript library intended for building user interfaces and components. It is currently run by Meta (formerly called Facebook) and a community of developers and companies alike.
ReactJS is a declarative, efficient and flexible JavaScript library for building single-page, mobile and server-rendered applications.
Since its launch, ReactJS has established a strong name in the front-end development world.
According to BuiltWith, 10,418,340 live websites are using React. This list includes names of big technology giants such as Facebook, Netflix, Instagram and many others.
A Glimpse at Market Usage of ReactJS
Before you deep dive into the benefits of ReactJS, let’s first have a look at ReactJS market usage:
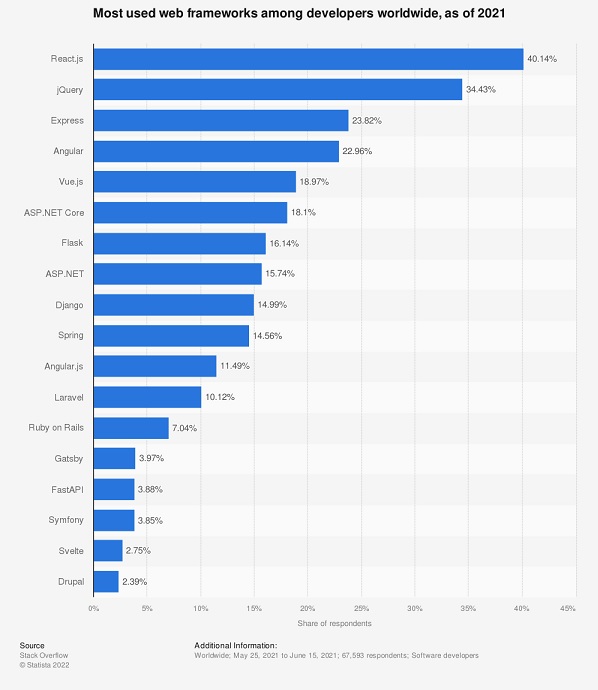
- As per the 2021 Stackoverflow Survey, React was the most wanted web framework for developers.
- At this time of writing, ReactJS has 188k stars on GitHub with more than 1, 545 contributors.
- ReactJS surpassed jQuery as the most used web framework among software developers globally.

The above numbers prove the popularity of ReactJS among developers and companies alike. Now, let’s have a look at the key features of ReactJS and understand how this technology works.
The Key Features of ReactJS
Below is a quick overview of notable features of ReactJS:
Virtual Document Object Model (VDOM)
DOM is an acronym for Document Object Model that treats an HTML or XML document of a webpage or web application as a tree structure in which every node is an object that represents a part of the document.
Typically, JavaScript frameworks update the entire DOM at once, making the web application pretty slow. However, React makes use of Virtual DOM which is a lightweight version of a real DOM.
Whenever there is an update or change in the web application, every single virtual DOM object is updated first as well as finds the difference between the real DOM and virtual DOM. Upon finding the difference, React updates only those parts in the real DOM that have changed and everything else remains the same.
JSX – JavaScript Syntax Extension
JSX stands for a JavaScript syntactic extension. It is used in React to make the process of writing HTML and JavaScript together easier. It enables writing the HTML structure in the same file that contains JavaScript code.
Thus, it helps developers keep the code elegant and simple when it comes to building complex and large applications.
One-Way Data Binding
One-way data binding implies the data in applications built using React flow only in one direction.
The data is passed from top to bottom – from parent components to child ones via read-only props. These props cannot be transferred back to the parent component, though the child component can interact with the parent component for updating the states via callback functions.
This feature provides developers with better control over the application and makes it easy to debug.
Declarative UI
It goes without saying that a good user interface (UI) plays a crucial role as it can turn potential visitors into long-term buyers. React enables building rich user interfaces via its declarative components.
Component-Based Architecture
ReactJS divides the UI of applications into multiple components as it follows a component-based architecture. Each component has its own logic. As these components are reusable, it helps accelerate the development process.
Extensions
React is more than just a UI framework; it comes up with many extensions that help developers build full-fledged UI applications. It helps the development of mobile apps and supports server-side rendering.
React Native, Redux and Flux, among others, can extend React.
Top 10 Benefits of Using ReactJS
Now that you know the major features of ReactJS. Let’s now move ahead and take a peek at the key benefits of ReactJS.
It has an easy learning curve
In comparison to other front-end frameworks, React has an easy learning curve. With a fundamental knowledge of JavaScript and little training, any developer can build web applications using React in just a few days.
Thus, no wonder to see why the world’s leading tech giants and businesses show interest in including React in the technology stack of their mainstream apps.
It improves developers’ productivity
React follows component-based architecture, which enables the reusability of components.
Component reusability in React empowers developers to maximize productivity and efficiency by reusing the existing code components and focusing on other crucial tasks.
As component reusability ensures the completion of major work, it enables faster time to market as well.
It provides faster rendering
ReactJS boosts performance and ensures faster rendering due to virtual DOM.
As mentioned above also, the whole updation of real DOM slows down the performance of the web application. ReactJS utilizes virtual DOM that enables all modifications to the virtual DOM first and then utilizing the diff algorithm, React compares the updated virtual DOM and real DOM.
After the comparison, React figures out where the difference is and it updates the real DOM accordingly.
Thus, even complex apps built using React run fast.
It is flexible
Due to the modular structure, the code of web applications built using React is easier to maintain as well as flexible in comparison to other front-end frameworks. This, as a result, ensures businesses significant time and cost savings.
It is backed by a strong active community
Like other front-end technologies, React has strong community support as it’s an open-source technology and it is also one of the key reasons for developers and companies alike to use React.
Moreover, there are a lot of free React tutorials on multiple online mediums such as YouTube and in-depth blogs and articles related to the technology.
Need numbers to believe it? Here it’s:
- According to StackShare, around 10713 companies use React in their technology stacks and 111091 developers reported using React framework – at this time of writing.
- As mentioned above also, it has 188k stars on GitHub with over 1, 545 contributors who improve the technology on a regular basis.
It supports mobile app development
React can be used to build both web and mobile applications. We have a framework called React Native, which is derived from React itself.
React Native has gained immense popularity among developers and companies to build engaging cross-platform mobile applications. In fact, there are many notable apps built with React Native such as Facebook, Instagram and Walmart to name a few.
It has a helpful developer toolset
ReactJS has gained huge popularity as it comes with a useful development toolset.
There is a React Developer Tools, which is a browser extension available for both Firefox and Chrome. It lets developers see React component hierarchies, observe child & parent components and inspect a React element.
These tools have made the task of the developers pretty easy.
It is SEO-friendly
Today, every growth-oriented business understands the significance of building SEO-friendly websites or applications.
To ensure higher SEO rankings, you need faster rendering speed and a lower page loading time.
As React ensures faster rendering, it significantly reduces the page loading time of an application, which as a result helps businesses rank higher on Google SERP.
It ensures stable code
As React makes use of one-way data binding, it ensures that modifications in the child component do not affect the parent component. This, as a result, makes the code of web applications stable.
It is straightforward to test React apps
Testing applications built using React is pretty simple due to the availability of frameworks and modules such as React testing library and Jest testing framework, which help perform unit testing and end-to-end testing.
Hire Ready-to-Deploy ReactJS Developers from InfoStride
Building a successful app like Instagram and Netflix using React requires you to hire skilled ReactJS developers.
That’s when InfoStride can help you get access to pre-vetted remote ReactJS developers for hire on an hourly, monthly or project basis for your project.
Our development teams have helped many global companies including startups and Fortune 500 companies turn their vision into reality and they can do the same for you. We bring the following benefits of partnering with us to provide you with developers on demand:
- Flexible engagement models to hire the desired remote tech talent as per your project and budget requirements.
- Access to only pre-screened developers by subject matter experts to reduce the time to hire.
- Timezone-aligned developers for seamless remote communication.
- End-to-end support for onboarding, infrastructure, project, payroll, compliance, replacement and offboarding.
- NDA signing to maintain transparency and keep your ideas confidential. Our developers are covered under the same.
Interested in working with our ReactJS developers? Share your requirements and one of our experts will get back to you with perfectly-matched resources for your needs.
Conclusion
With that, you now know all the major advantages and benefits of ReactJS and where to find proficient ReactJS developers for your development needs.
ReactJS has been admired by many companies including Fortune 500 companies for its mainstream applications. If ReactJS is doing wonders for others, it can indeed do it for you. All you need is to work with skilled ReactJS developers.
THE AUTHOR
harish6854





